Web panel
Contents
What is a web panel?
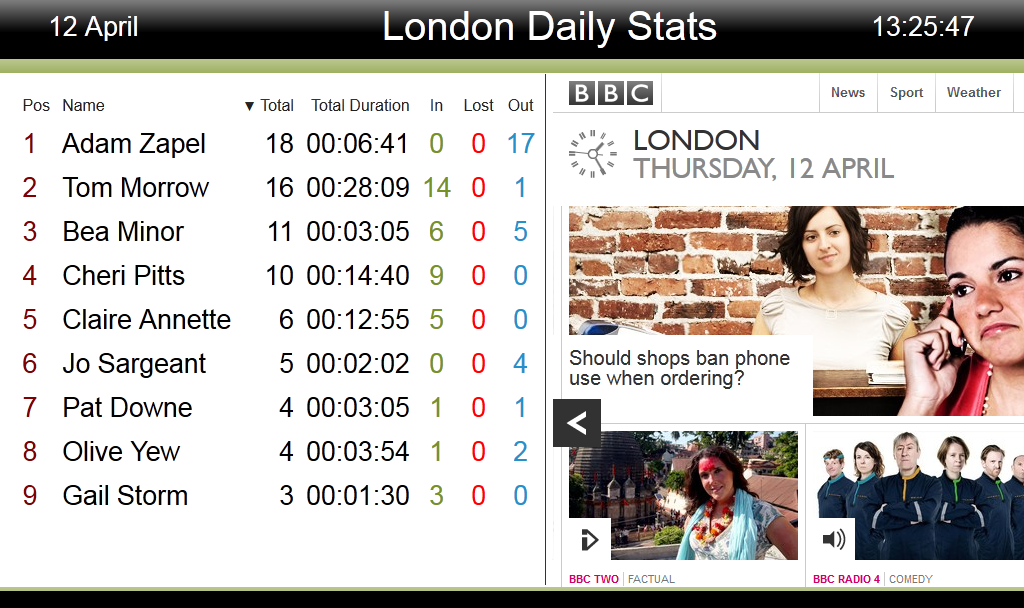
A web panel allows you to display a web page in any section of your display board. In the example below, the BBC News page is displayed on the right-hand side of the board, alongside a leaderboard panel.

Adding a web panel
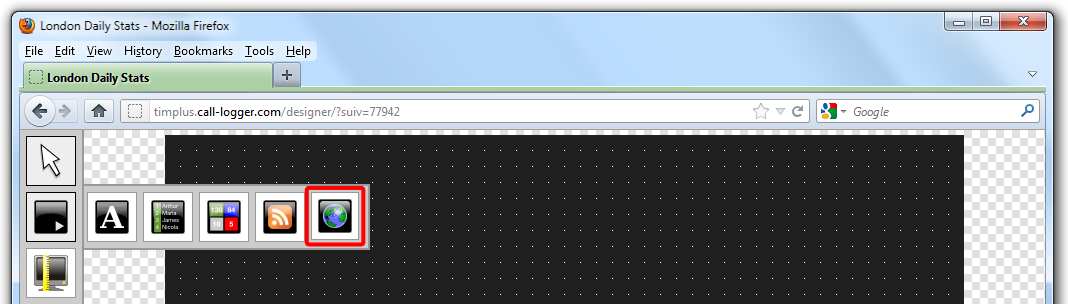
To add a web panel, click on the toolbar button to expand the list of panel types and choose the
button, as shown below:

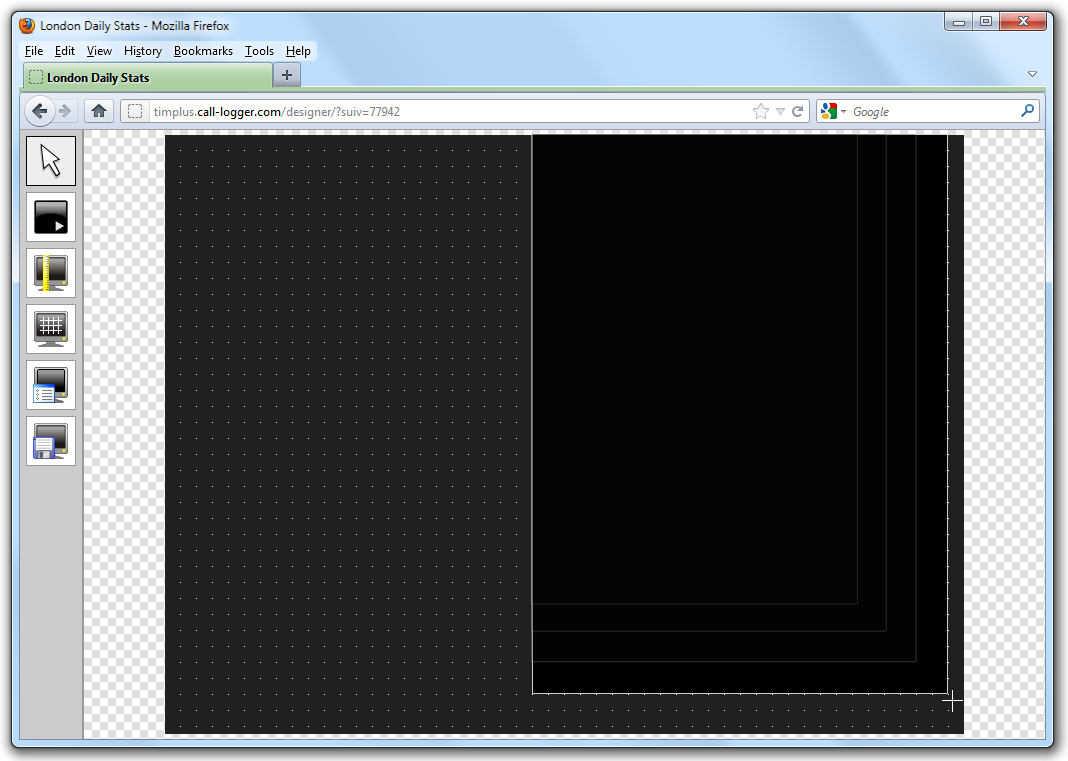
After selecting the web panel button, the mouse pointer changes into a white crosshair pointer, indicating that the designer is ready to draw your panel. Click and hold your left mouse button, starting at the point defining the upper-left corner of your new panel. Whilst still holding down the left mouse button, drag the marquee that will appear to the point that will define the lower-right corner of your panel, as shown below:

Customising a Web panel
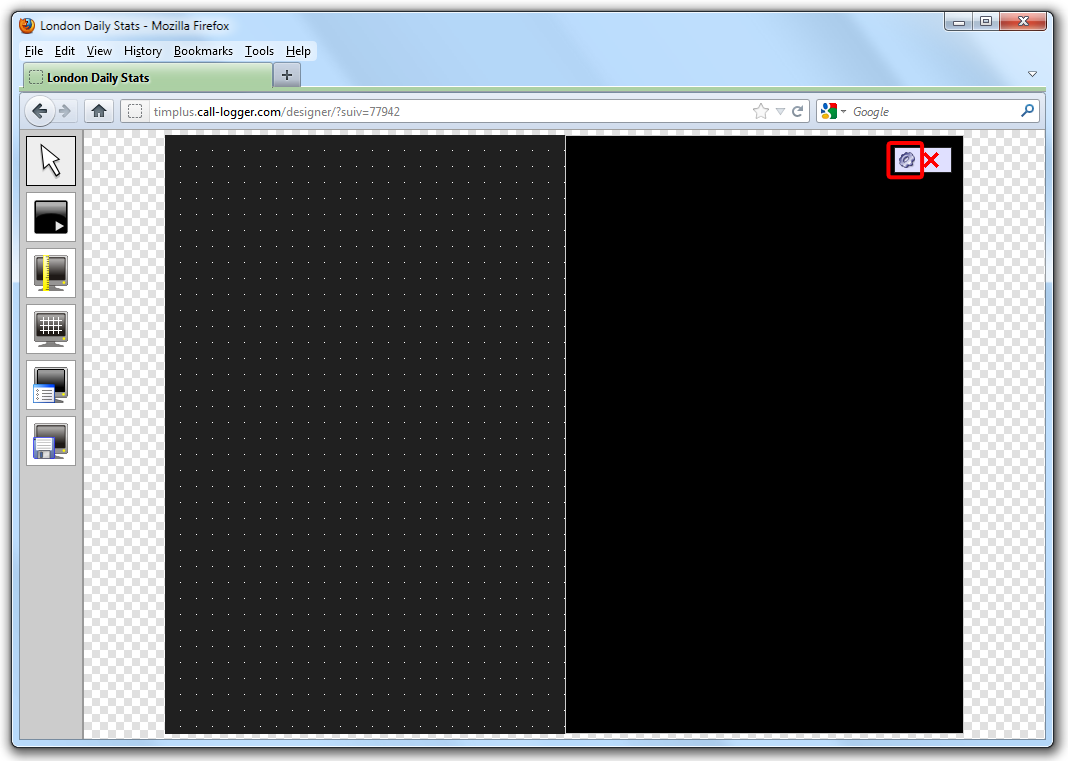
To customize a web panel, click on the toolbar button to switch to panel selection mode. Hover your mouse pointer over the label panel you want to customise and click on the
icon, when it appears towards the top-right corner of the panel, as shown below:

The Web page panel properties window will open, containing the following tabs:
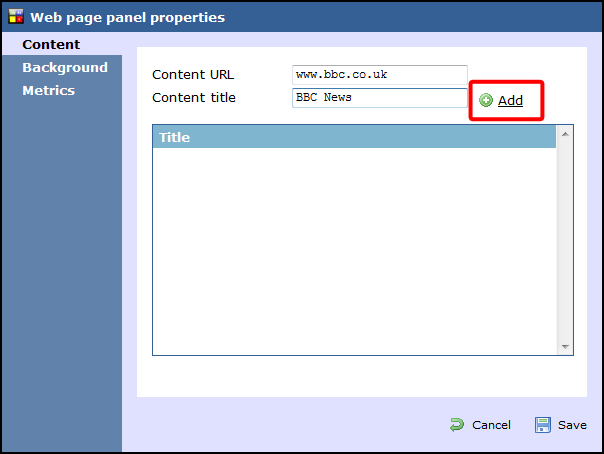
Content
The Content tab allows you to add the URL and title of the web page you want to display. Click on the Add button to add the web page to the panel, as shown below:

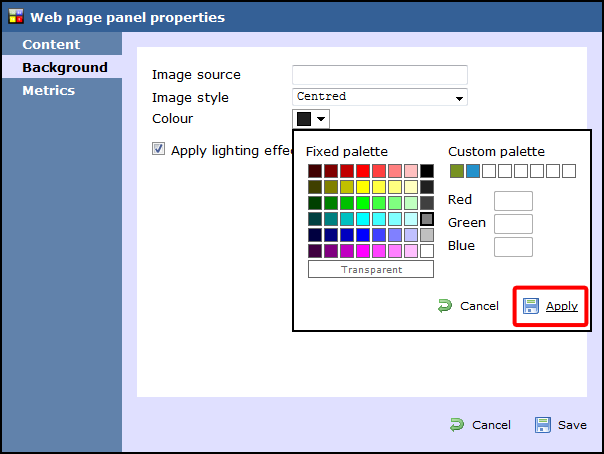
Background
The Background tab allows you to configure the background properties of your web panel.

| Field | Description |
|---|---|
| Image source | If you want your panel to display an image, type its source here. Remember, the path is relative to the folder on disk from which the web content is served and is different for each class of web user |
| Image style | Choose how the image should be displayed |
| Colour | Choose the background colour of the panel; if you are adding an image, you may want to select Transparent so that this does not interfere with your image |
| Apply lighting effects to this panel | Tick this option to apply a shine effect to the entire panel; if you are using the panel to display an image, this may adversely affect how it appears |
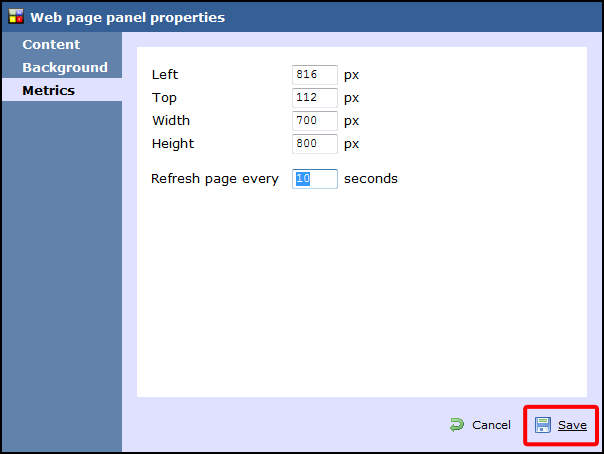
Metrics
The Metrics tab allows you to define the shape of the panel, by entering values for its position and size. You are also given the option to determine the refresh frequency of the page, by entering a value in the Refresh page box, as shown below:

When you have finished configuring the properties of your Web panel, click on the Save button to apply the changes.